


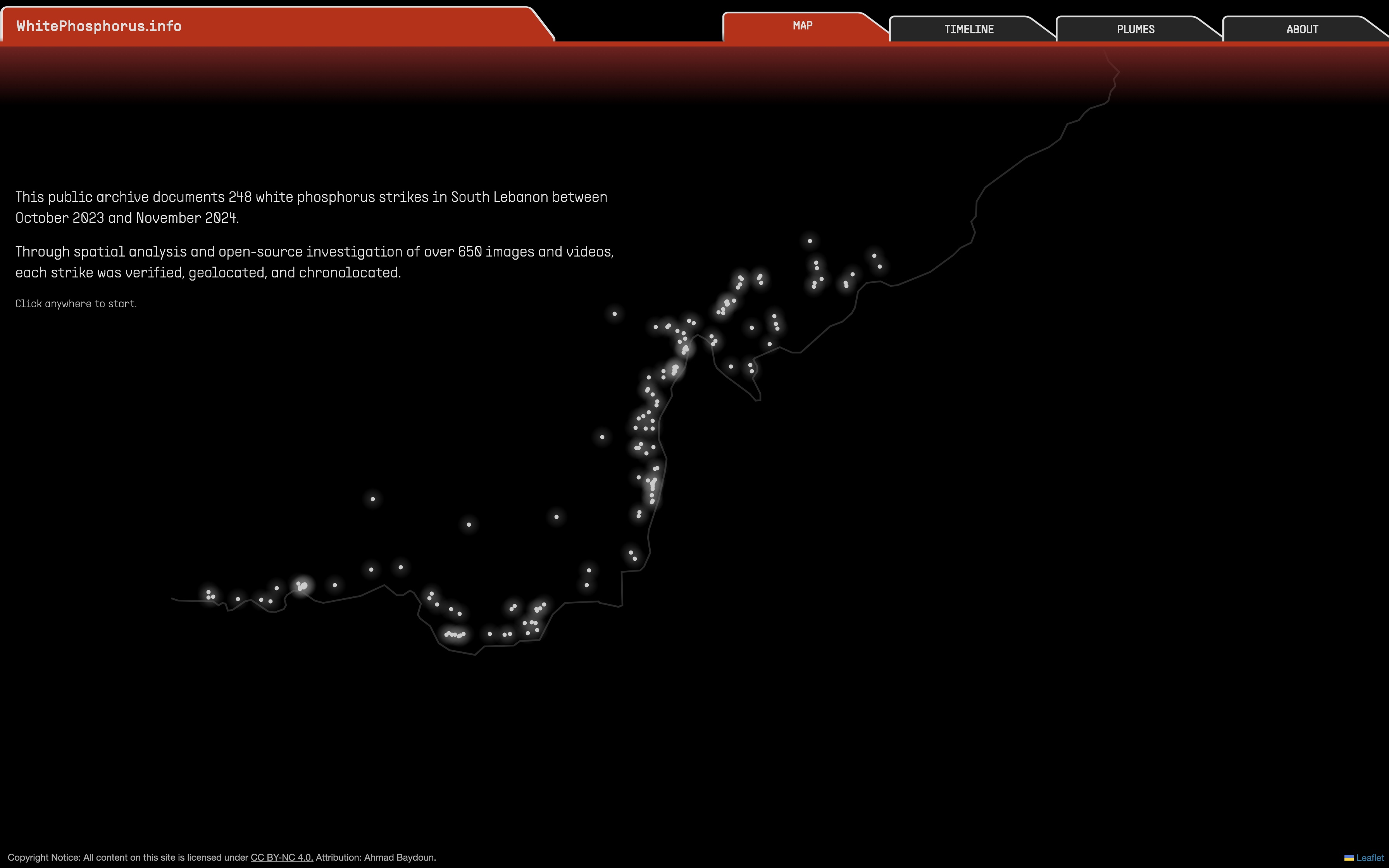
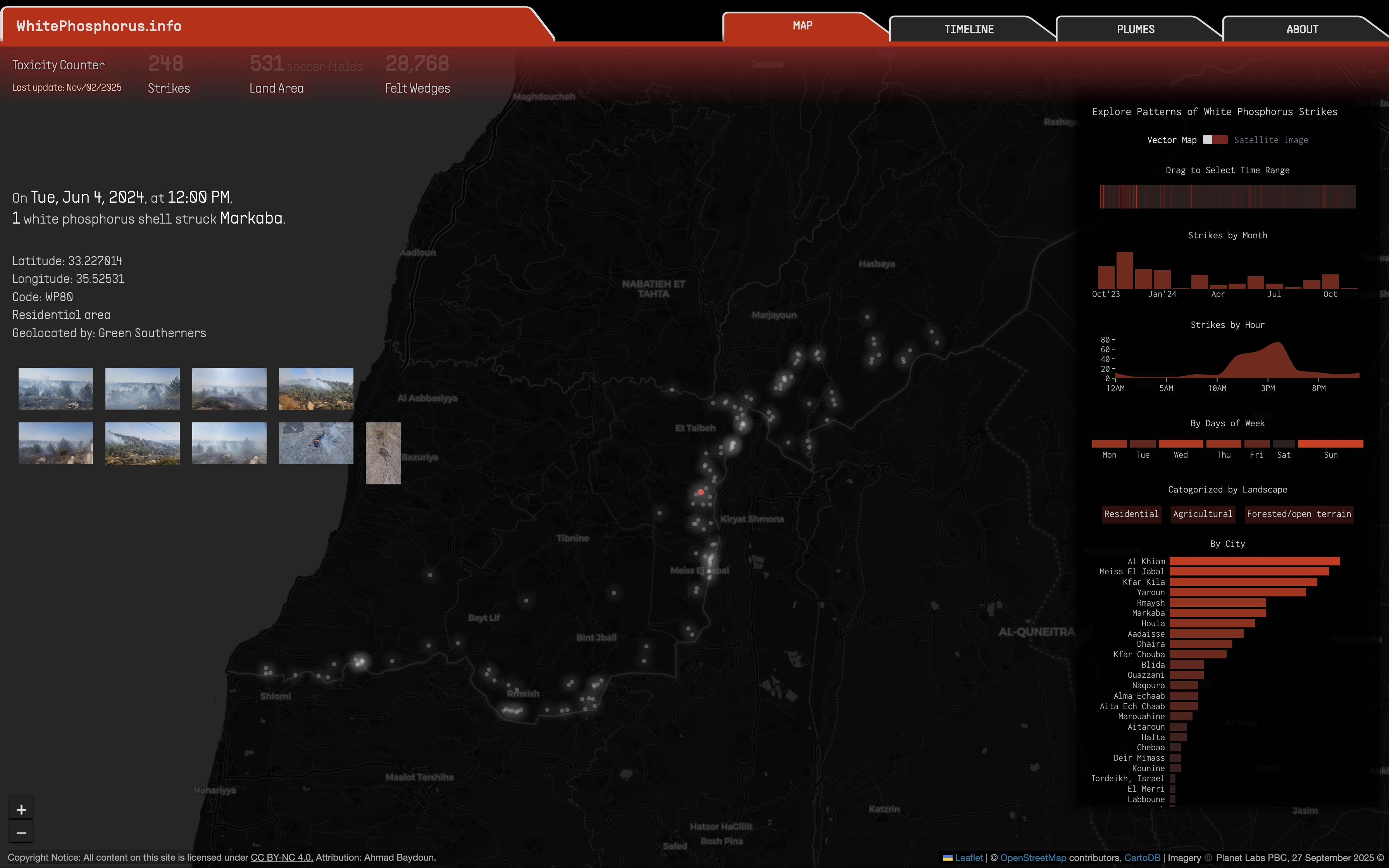
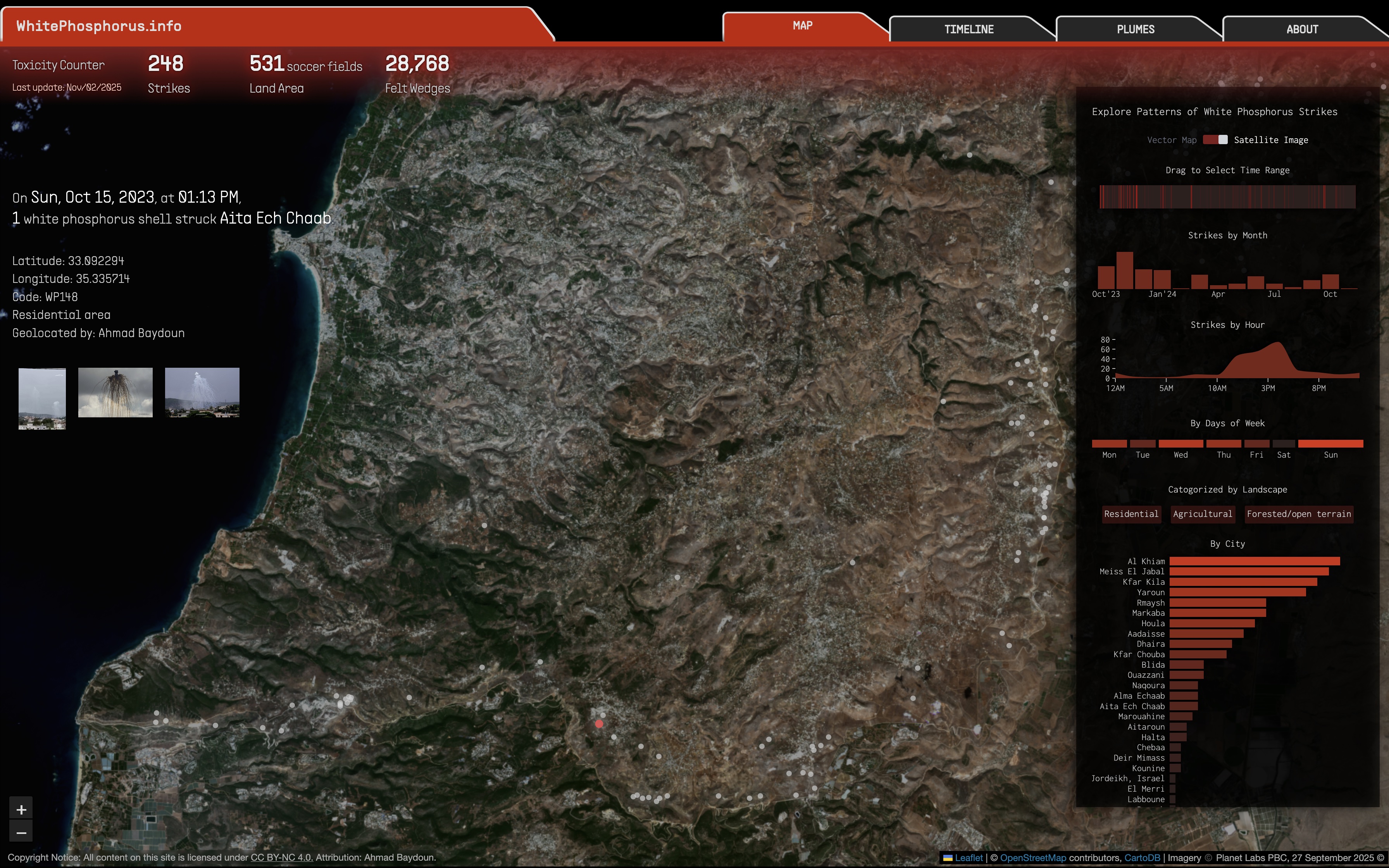
WhitePhosphorus.info is a website dedicated to documenting, visualizing, and analyzing white phosphorus attacks in South Lebanon. It features an interactive cartographic display that organizes incident data both chronologically and spatially, providing detailed insights into deployment patterns. The site serves as a continuously updated database for tracking the use of white phosphorus munitions in the region.
My Role
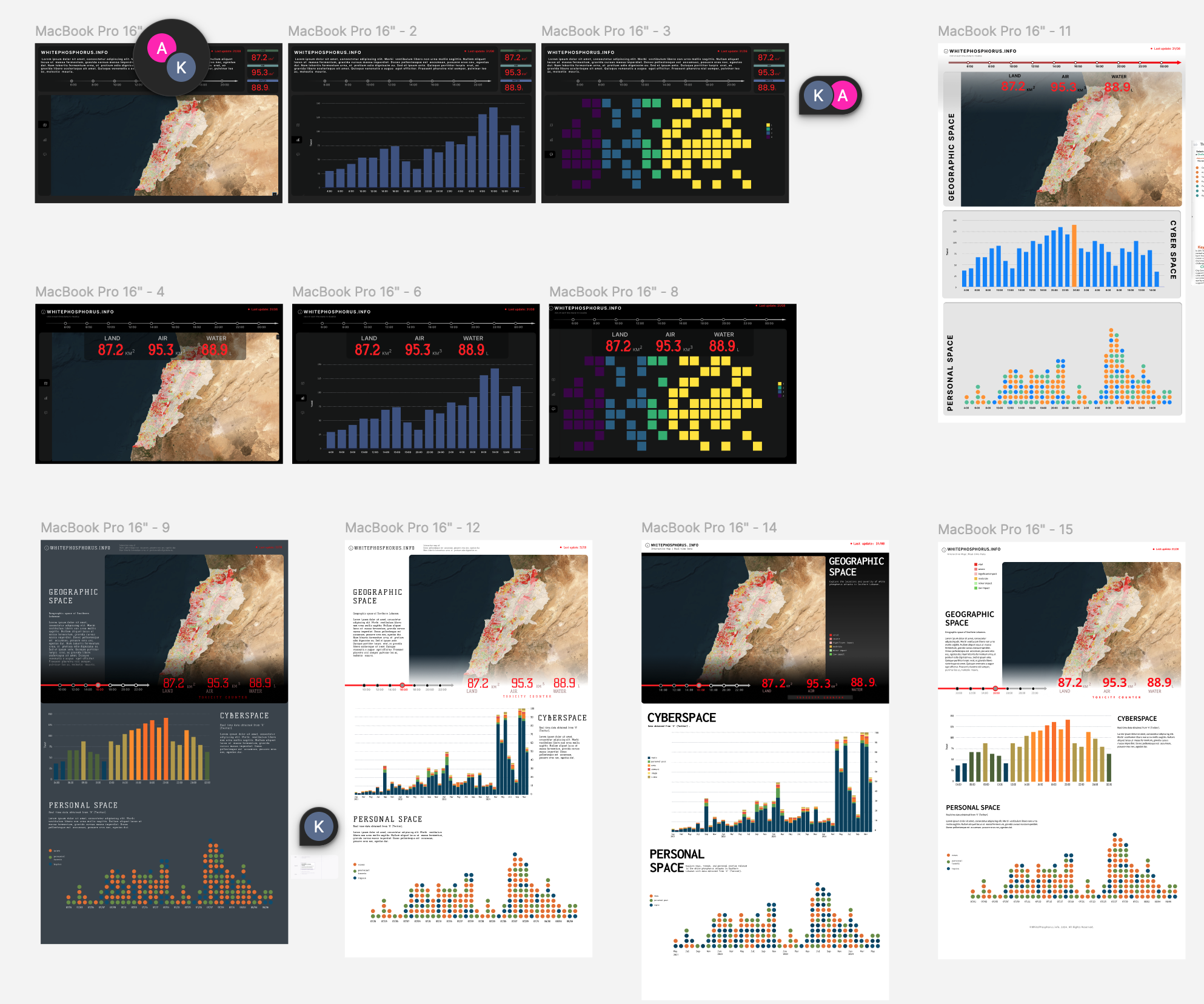
I was commissioned to design and develop the website, including its data visualization components. I began by creating initial design concepts in Figma, focusing on effectively communicating scientific data through clear and engaging visual languages.



Build & Deploy
The website was built using React and Next.js, and Tailwind CSS for styling. The interactive data visualization was made possible with D3.js. The site is hosted with Vercel.